Web 08 - Bootstrap Components
18 Feb 2019 | Web HTML CSS BootstrapComponent
1. Alerts
- bootstrap에서 제공하는 기본적인 박스. 블록 속성을 가짐.
- 배경,테두리,글자 색을 추가로 적용 할 수 있음.
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
예)

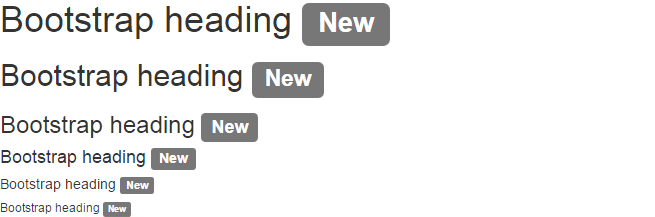
2. Badge
- Alert와 달리, Inline-block 속성을 적용하고 싶은 단어에 적용
<!-- Alert -->
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<!-- Badge -->
<h1>Example heading <span class="badge badge-secondary">New</span></h1>
예)

3. Buttons
<!--Default: 배경에 색이 적용되어 있음 -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- outline: 배경은 투명, 윤곽선에 색 적용 -->
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<!-- btn-lg/sm: 버튼 크기 크게/작게-->
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<!-- btn-block: Display에 블럭 속성 적용(줄 전체에 버튼 적용) -->
<button type="button" class="btn btn-block">Block level button</button>
<!-- disabled: 클릭이 안되게, diabled하게 적용 -->
<button type="button" class="btn btn-lg" disabled>Button</button>
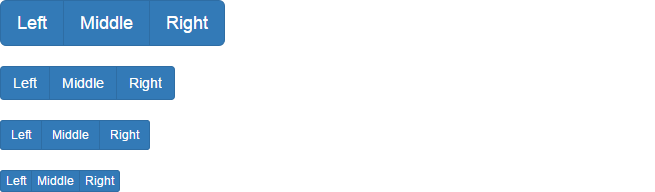
4. Button group
<!-- default -->
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<!-- btn-group-lg: 버튼 그룹 크기 크게 -->
<div class="btn-group btn-group-lg" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<!--vertical: 버튼 그룹 세로로 -->
<div class="btn-group-vertical" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
예)

5. Card
<div class="container">
<div class="row">
<div class="col-4">
<div class="card">
<img src="../images/mino.JPG" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example....</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
예)

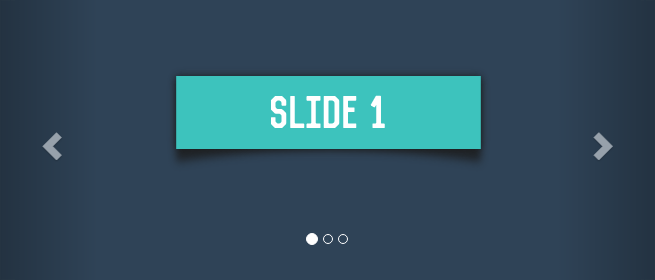
6. Carousel - With indicators
<!-- carousel: 슬라이드 형태로 사진을 넘기는 기능 -->
<div class="container">
<div id="carouselExampleIndicators" class="carousel slide" data- ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"> </li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"> </li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../images/1.JPG" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../images/2.JPG" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../images/3.JPG" class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
예)

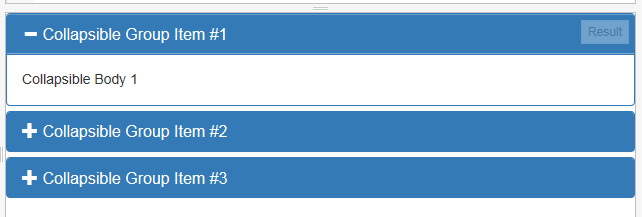
7. collapse
- 컨텐츠를 숨기고 보이는 플러그인.
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data- target="#collapseExample" aria-expanded="false" aria- controls="collapseExample"> Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
예)

8. Forms
- 아이디 / 패스워드 로그인 창과 같은 Form을 생성.
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria- describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
예)
9. Input group
- input들의 묶음 예) button + input tag
10. Media object
<div class="media">
<img src="../images/mino.JPG" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">Mino Seo</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
예)

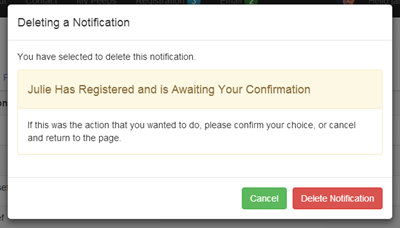
11. Modal
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data- target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria- labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-l abel="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
모달 안의 내용을 적는 칸.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data- dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
예)

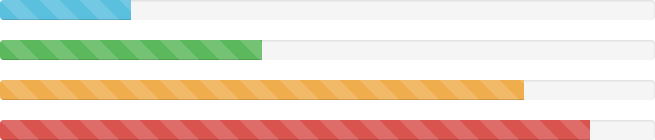
12. Progress
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%;" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100">50%
</div>
</div>
예)

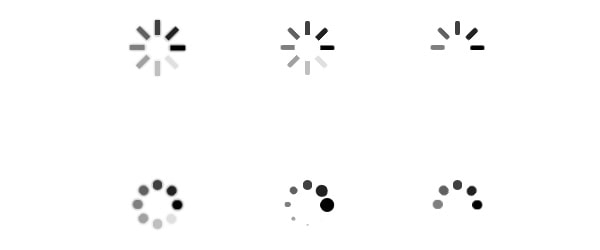
13. Spinners
<span class="sr-only">Loading...</span>부분을 빼도 정상적으로 작동을 함.- 그러나, 움직이는 이미지나 사진 등을 보지 못하는 유저를 위해 sr-only(screen reader) 클래스 입력하여 이미지가 무엇인지 컴퓨터가 인식할 수 있음. (비슷한 예.
alt=value)
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
예)

https://bootstrapcreative.com/resources/bootstrap-4-css-classes-index/
14. Navbar
- 웹 페이지의 상단에 Navigation을 만드는 기능
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria- label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only"> (current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data- toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria- labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria- disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
예)
15. Pagination
- 페이지 이동/넘기기 버튼 적용
<div class="container">
<nav aria-label="Page navigation example">
<ul class="pagination">
<-- disabled: 페이지 비활성화 -->
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<-- disabled: 해당 버튼 활성화 -->
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2 <span class="sr-only">(current) </span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>
예)

<div class="container">을 쓰면 페이지 양 끝에 빈 공간이 생김!
16. break point
Bootstrap의 break point를 활용하여 view port의 width에 따라 컬럼 갯수를 다르게 설정할 수 있음.
- 576px보다 작을 때: col-12 조건 적용 => 한줄에 12칸을 차지하는 박스 생성 (총 12줄)
- 576px보다 클때: col-sm-6 조건 적용 => 한줄에 6칸을 차지하는 박스 생성 (총 6줄)
- 768px보다 클때: col-md-4 조건 적용 => 한줄에 4칸을 차지하는 박스 생성 (총 4줄)
- 992px보다 클때: col-lg-3 조건 적용 => 한줄에 3칸을 차지하는 박스 생성 (총 3줄)
- 1200px 보다 클때: col-xl-2 조건 적용 => 한줄에 2칸을 차지하는 박스 생성 (총 2줄)
상기 조건을 활용하여, view point에 따라 박스를 숨기는 등의 추가적인 속성도 적용 가능
- view port가 small(576px ~ 768px) 일 경우, 마지막 박스는 숨겨짐
<div class="container">
<div class="row">
<div class="d-sm-none col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">01</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">02</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">03</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">04</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">05</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">06</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">07</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">08</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">09</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">10</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">11</div>
<div class="d-sm-none col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">12</div>
</div>
</div>
Bootstrap의 breakpoint



Comments