Web 07 - Bootstrap Utilities(2) - Grid System, Flex
17 Feb 2019 | Web HTML CSS Bootstrap8. Grid System
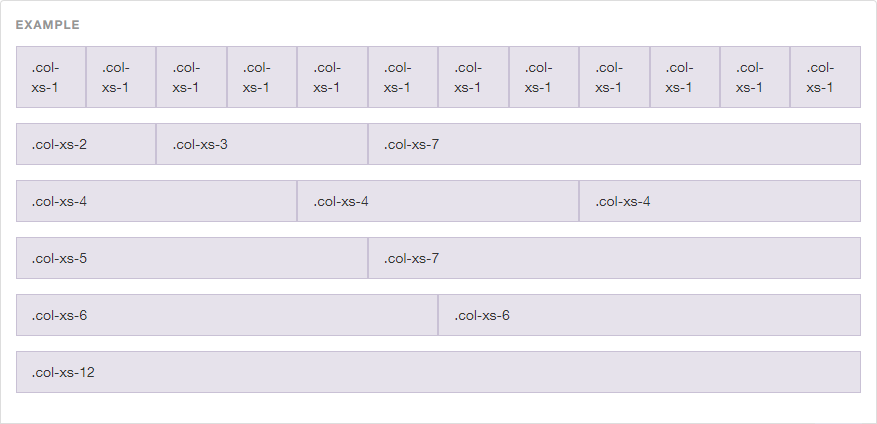
- 일련의 컨테이너, 행 및 열을 사용하여 내용을 정렬하고 구성하는 시스템.
- 12개의 열(Column)으로 기본적으로 나뉘어져 있음.
- 열이 12개인 이유? 12개가 활용도가 제일 높음 / 약수 多
- 기본적인 구성:
container>row>col-4- Grid System은 열(Column) 을 기준으로만 나뉘어져있음. 그러므로, 다른 행에 대해서 다른 Grid를 적용하기 위해,
row를 넣어줌.
- Grid System은 열(Column) 을 기준으로만 나뉘어져있음. 그러므로, 다른 행에 대해서 다른 Grid를 적용하기 위해,
<div class="container">
<div class="row">
<div class="col-4 border border-primary">

- 아래의 예시는 4칸씩 3개의 열을 구성함.
<div class="container">
<div class="row">
<div class="col-4 border border-primary">
One of three columns
</div>
<div class="col-4 border border-primary">
One of three columns
</div>
<div class="col-4 border border-primary">
One of three columns
</div>
</div>
</div>
offset값을 추가로 입력하면, 컬럼 사이에 빈 공간을 만들 수 있음- Grid system은 12칸이 Maximum으로 12칸을 초과하면 다음 줄로 넘어감
<div class="container">
<div class="row">
<div class="col-4 border border-primary">
One of three columns
</div>
<div class="offset-3 col-4 border border-primary">
One of three columns
</div>
<div class="col-4 border border-primary">
One of three columns
</div>
</div>
</div>
- 구분된 컬럼안에 또다시 컬럼을 세분화 하는 것도 가능함.
<div class="container">
<div class="row">
<div class="col-3 border border-primary">
<div class="row">
<div class="col-4 border border-danger">1</div>
<div class="col-4 border border-danger">2</div>
<div class="col-4 border border-danger">3</div>
</div>
One of three columns
</div>
</div>
</div>
- break point를 활용하여 화면크기에 따라 컬럼 갯수를 다르게 설정할 수 있음.
- 기본 설정: col-4 (4칸씩 3개의 박스가 2줄 생김)
- 창이 768 px을 초과시, 컬럼을 2개씩 차지하는 것으로 변경 (2칸씩 6개의 박스가 생김 => 1줄)
<div class="container mb-5">
<div class="row">
<div class="col-4 col-md-2 border border-success">1</div>
<div class="col-4 col-md-2 border border-success">3</div>
<div class="col-4 col-md-2 border border-success">2</div>
<div class="col-4 col-md-2 border border-success">4</div>
<div class="col-4 col-md-2 border border-success">5</div>
<div class="col-4 col-md-2 border border-success">6</div>
</div>
</div>
- Bootstrap의 breakpoint
9. Flex
- Flexbox Layout은, 새롭게 CSS3 명세에 반영된 레이아웃 모듈로서, 요소들이 수용된 공간을 어떻게 효과적으로 채워나갈지에 대한 아이디어에서 시작된 새로운 레이아웃 방식
- 어떠한 박스가 있을 때, 박스들을 어떻게 정렬/배치 할지?
- Flexbox는 유연한 요소(
item), 그리고 그요소를 담을 그릇(container)으로 이루어짐. 그릇과 내용물 모두에게 이것이 Flexbox라는 일종의 고유한 선언을 해줘야함.

Flex의 속성
1) display
- 그릇에 해당하는 부모 요소(이하, container라 칭함)에
display: flex혹은display: inline-flex로 flexbox임을 선언 할 수 있음.
.container { display: flex }
2) justify-content
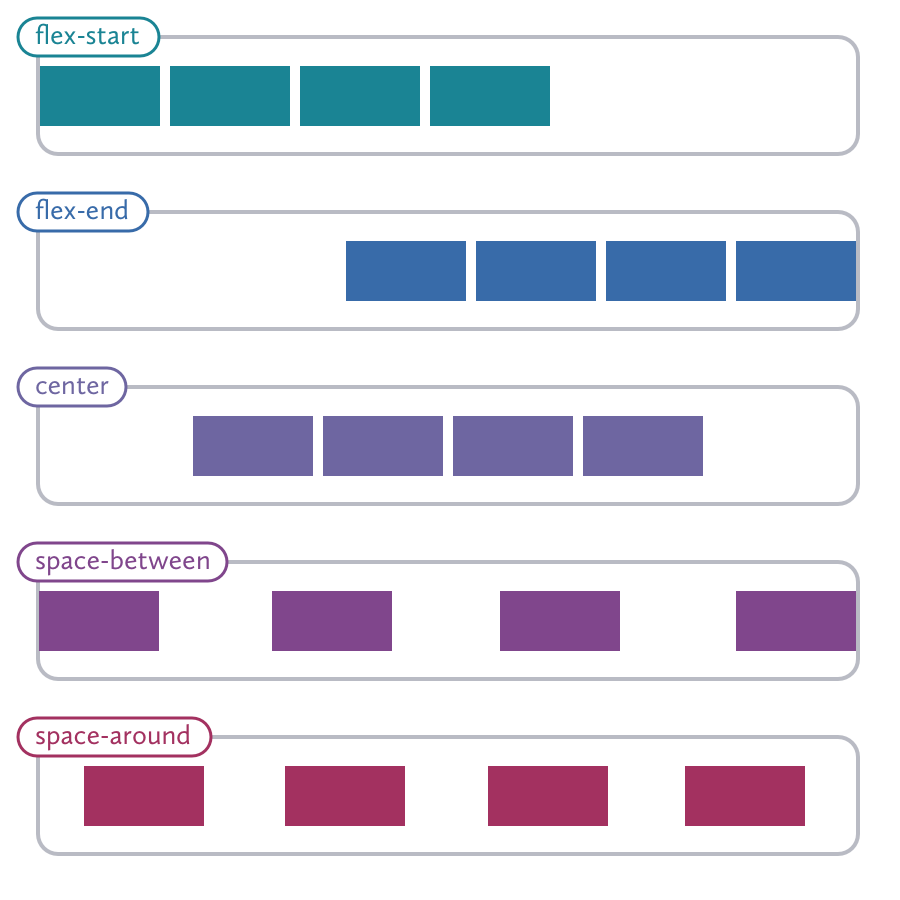
- Flex의 요소를 가로선상에서 정렬
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬flex-end: 요소들을 컨테이너의 오른쪽으로 정렬center: 요소들을 컨테이너의 가운데로 정렬space-between: 요소들 사이에 동일한 간격 삽입space-around: 요소들 주위에 동일한 간격 삽입
#pond {
display: flex;
justify-content: flex-start
}

3) align-items
- Flex의 요소를 세로선상에서 정렬
flex-start: 요소들을 컨테이너의 꼭대기로 정렬flex-end: 요소들을 컨테이너의 바닥으로 정렬center: 요소들을 컨테이너의 가운데로 정렬baseline: 요소들을 컨테이너의 시작 위치에 정렬stretch: 요소들을 컨테이너에 맞도록 늘림
#pond {
display: flex;
align-items: flex-end;
}

4) flex-direction
- Flex의 요소들이 정렬할 방향 지정
row: 요소들을 텍스트의 방향과 동일하게 정렬row-reverse: 요소들을 텍스트의 반대 방향으로 정렬column: 요소들을 위에서 아래로 정렬column-reverse: 요소들을 아래에서 위로 정렬
#pond {
display: flex;
flex-direction: row-reverse;
}

5) order
- flex요소의 순서를 지정. 기본 값은 0이며 양수나 음수로 변경 가능
#pond {
display: flex;
}
.yellow {
order:1
}
6) align-self
- flex 내 개별 요소에 적용할 수 있는 또 다른 속성.
- 이 속성은 align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용됨.
flex-start: 특정 요소를 컨테이너의 꼭대기로 정렬flex-end: 특정 요소를 컨테이너의 바닥으로 정렬center: 특정 요소를 컨테이너의 가운데로 정렬baseline: 특정 요소를 컨테이너의 시작 위치에 정렬stretch: 특정 요소를 컨테이너에 맞도록 늘림
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end
}
7) flex-wrap
- flex요소를 한줄 또는 여러줄에 걸쳐 정렬
nowrap: 모든요소를 한줄에 정렬wrap: 요소들을 여러줄에 걸쳐 정렬wrap-reverse: 요소들을 여러줄에 걸쳐 반대로 정렬 (오른쪽 하단부터…)
#pond {
display: flex;
flex-wrap: wrap;
}

8) flex-flow
- 빈번히 사용되는 flex-direction 과 flex-wrap을 축약하여 사용
#pond {
display: flex;
flex-flow: column wrap;
}
9) align-content
- 여러 줄 사이의 간격을 지정
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬flex-end: 여러 줄들을 컨테이너의 바닥에 정렬center: 여러 줄들을 세로선 상의 가운데에 정렬space-between: 여러 줄들 사이에 동일한 간격 적용space-around: 여러 줄들 주위에 동일한 간격 적용stretch: 여러 줄들을 컨테이너에 맞도록 늘림
이 속성을 사용하는 방법이 어려울 수 있습니다.
align-content는 여러 줄들 사이의 간격을 지정하며,align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정합니다. 한 줄만 있는 경우,align-content는 효과를 보이지 않습니다.
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start
}

Flex 관련 reference
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ http://www.beautifulcss.com/archives/1263 http://flexboxfroggy.com/#ko



Comments