Web 03 - CSS, CSS의 기본구성, CSS 스타일의 종류, 선택자, 선택자의 우선순위
17 Feb 2019 | Web HTML CSSCSS
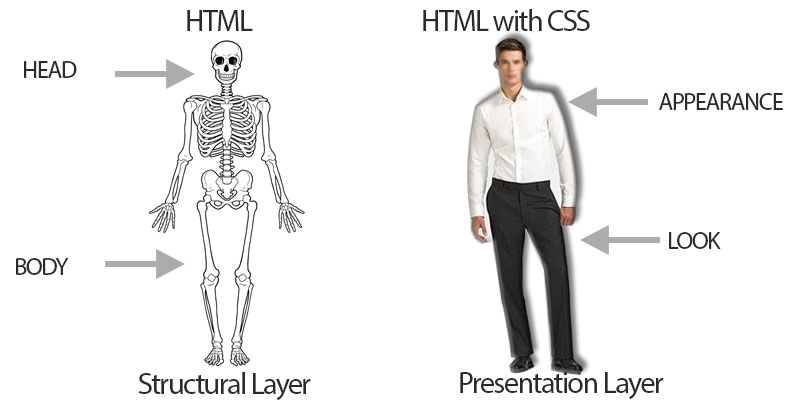
CSS(Cascading Stype Sheets): 마크업 언어(HTML)이 실제 표시되는 방법을 기술하는 언어. HTML이 웹사이트의 몸체를 담당한다면, CSS는 옷, 엑세서리와 같이 웹사이트를 꾸미는 역할을 담당한다.
웹 표준은 이제 더 이상 무시할 수 없는 키워드입니다. World Wide Web(WWW)의 의미대로 가능한 많은 사람이 웹을 이용하기 위해서는, 모든 브라우저에서 ‘똑같이 보이는 것’이 아니라 ‘각 브라우저에 알맞게 보이는 것’이 중요하기 때문입니다. 그래서 웹 표준에서는 구조(Constructure)와 표현(Presentation)과 행위(Behavior)를 각각 분리해서 개발하기를 권유합니다. 이렇게 하면, 각 사용자는 구조화 된 마크업에 따라 다양한 디자인을 제공받을 수 있기 때문입니다. 뿐만 아니라 사이트의 로딩속도도 빨라지고 개발과 유지보수 또한 쉬워집니다.
- 구조 : 웹 콘텐츠에 의미를 부여하고 구조를 형성 → HTML
- 표현 : 시각적인 디자인과 레이아웃 표현 → CSS
- 행위 : 모든 front-end의 브라우저 상호작용을 담당 → JavaScript 출처: http://www.nextree.co.kr/p8468/
- Bootstrap: 트위터를 만든 회사에서 만든 CSS Framework를 제공하는 사이트 (http://bootstrapk.com/)
- CSS Framework를 활용하면, HTML의 스타일을 직접 하지 않고, 적절한 디자인을 적용할 수 있음. (HTML Style을 도와주는 서비스 혹은 라이브러리의 개념)

CSS의 기본 구성
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {
color: aqua;
</style>
</head>
h1: 선택자 (selector){}: 선언 블록color: aqua;: 선언문color: 속성(property)aqua: 값(value)
h1(선택자) + {color: red;}(선언블록): 규칙(Rule)규칙 묶음: 스타일 시트(stylesheet)
CSS 스타일의 종류
- Inline style (인라인 스타일)
<body>
<section id="web">
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>CSS</li>
</ul>
</section>
</body>
- Embedding style (내부참조)
head요소 내style태그내 적용
<head>
<style>
h1 {
color: red;
</style>
</head>
- Link style (외부참조)
- css 파일 link 하여 css 파일 내 style 적용
<head>
<link rel="stylesheet" href="style.css">
</head>
선택자 (Selector)
선택자란 말 그대로 선택을 해주는 요소를 말함. 이를 통해 특정 요소들을 선택하여 스타일을 적용 할 수 있게 됨.
전체 선택자
- 선택자에
*을 사용 할 경우, head 및 body 안의 모든 내용에 스타일이 적용 됨.
<head>
<style>
* {
color: red;
}
</style>
</head>
<body>
<p>Red, 전체 선택자</p>
</body>
태그 선택자
- 스타일을 적용하고 싶은 태그명을 선택자에 입력하면, 그 태그에만 스타일이 적용됨.
<head>
<style>
h1 {
color: rosybrown;
}
</style>
</head>
<body>
<h1>rosybrown, 태그 선택자</h1>
</body>
클래스 선택자
- 사용자가 지정한 클래스에 대하여 스타일을 적용함.
- 클래스를
class="blue"와 같이 적용하고자 하는 태그에 클래스를 지정. - 선택자에는
.blue와 같이,.을 클래스 앞에 반드시 입력해줘야 함.
<head>
<style>
.blue {
color: blue;
}
</style>
</head>
<body>
<h2 class="blue">blue, .클래스 선택자</h2>
</body>
아이디 선택자
- 사용자가 지정한 아이디에 대하여 스타일을 적용함.
- 아이디는 html문서안에 유일하게 하나만 가질 수 있음.
- 아이디를
id="green"와 같이, 적용하고자 하는 태그에 아이디를 지정. - 선택자에는
#green와 같이,#을 아이디 앞에 반드시 입력해줘야 함.
<head>
<style>
#green {
color: green;
}
</style>
</head>
<body>
<h3 id="green">green, #아이디 선택자</h3>
</body>
복합 선택자
- 자손 선택자
- 모든 자손들이 선택됨.
- 아래의 경우,
section태그 안에 있는 모든ul태그에 속성이 적용됨.
section ul {
margin: 10px 0;}
- 자식 선택자
- 지정된 자식에게만 속성이 적용됨
section > ul > li {
font-size: 20px;
font-weight: bold;
}
- 형제 선택자
a + ul: 같은 부모 내, a의 형제 요소 중 바로 뒤 (다음)의 ul에 적용a ~ ul: a의 형제 요소 중, a 뒤에 오는 모든 ul에 적용
a + ul {
background-color: gold;}
a ~ ul {
border: 1px solid darkgray;}
- 속성 선택자
class속성을 가진ul태그 중,li라는 자손 모두에 적용target속성을 가지며, 그 값이_self인a태그에 적용
ul[class] li {
width: 24%;
height: 50px;
display: inline-block;
}
a[target="_self"] {
border: 1px solid darkgray;
border-radius: 5px;
background-color: white;
padding: 5px;
}
- 문자열 속성 선택자
| 선택자의 형태 | 설명 |
|---|---|
| [속성=”값”] | 특정 값인 태그 선택 |
| [속성~=”값”] | 특정 값을 단어로 포함하는 태그 선택 / 띄어쓰기 기준 (alt=”바다 사진” / [alt~=”바다”]) |
| [속성|=”값”] | 특정 값을 단어로 포함하는 태그 선택 / 하이픈 기준 (alt=”바다-사진” / [alt|=”바다”) |
| [속성^=”값”] | 특정 값으로 시작하는 태그 선택 (alt=”apple banana” / [alt^=”app”]) |
| [속성$=”값”] | 특정 값으로 끝나는 태그 선택 (href=”ssafy.com/istj” / [href$=”istj”]) |
| [속성*=”값”] | 특정 값이 포함된 태그 선택(들어만 있으면 됨) (alt=”미세먼지싫어” / [alt*=”세먼지”]) |
선택자의 우선순위
- 태그 vs 클래스: 클래스 선택자 우선
- 태그 vs 아이디: 아이디 선택자 우선
- 태그 vs 아이디 vs 클래스: 아이디 선택자 우선
- 최종 우선 순위: 아이디 > 클래스 > 태그 > 전체 (요소들의 갯수 순서대로 라고 볼 수 있음)
- Example 1)
<body>
<!-- vs. -->
<!-- id > class > tag > * -->
<!-- 태그 vs 클래스: 클래스 -->
<h1 class="blue">h1 vs .blue</h1>
<!-- 태그 vs 아이디: 아이디 -->
<h1 id="green">h1 vs #green</h1>
<!-- 태그 vs 아이디 vs 클래스: 아이디 -->
<h1 id="green" class="blue">h1 vs #green vs class</h1>
</body>
- Example 2)
- CSS의 선택자는 아래의 우선순위를 가짐.
<body>
<div>
<h1 id="toffee" class="latte" style="color: green;">아이스 토피넛 라떼</h1>
</div>
</body>
/* 우선순위가 낮은 것부터 적용 */
/* 6. 상위 객체에 의해 상속된 속성 */
div {color: red}
/* 5. 태그 이름으로 지정한 속성 */
h1 {color: blue;}
/* 4. 클래스 이름으로 지정한 속성 */
.latte {color: brown;}
/* 3. id로 지정한 속성 */
/* 동일한 레벨의 속성이 열거될 경우는 후자에 온 속성을 적용함 */
#toffee {color: yellow;}
#toffee {color: purple;}
/* 2. HTML에서 style을 직접 작성한 속성 */
/* 1. 속성값 뒤에 !important를 붙인 속성 */
h1 {color:black !important;}


Comments