Vue.js 01 - 기본 개념
04 Jul 2019 | Javascript VueVue.js 기본개념
1. 싱글 페이지 어플리케이션 (SPA)
싱글 페이지 어플리케이션(single-page application, SPA)란 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트를 일컫는 말임.
단일 페이지 어플리케이션(SPA)는 현재 웹 개발의 트렌드임.
기존 웹 서비스는 요청시마다 서버로 부터 리소스들과 데이터를 해석하고 화면에 렌더링 하는 방식이었지만, SPA 형태는 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩 하는 방식임.
2. Vue.js 시작하기
Vue.js는 웹 개발을 단순화하고 정리하기 위해 개발된 대중적인 자바스크립트 프론트엔드 프레임워크이다.
1) 시작하기
- head 태그 내 Vue.js CDN를 사용하기 위한 코드 삽입
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
2) 기본 양식 - 선언적 렌더링
“Vue.js의 핵심은 간단한 템플릿 구문을 사용해 선언적으로 DOM에 데이터를 렌더링 하는 것임”
- vue를 통해 JS 코드를 작성하기 위해서는 vue 인스턴스를 만드는 것부터 시작함.
- body 태그 내 element를 하나 생성(예; div)하고, 그에 대응하는 vue 인스턴스를 생성하는데 시작함.
el에는 동기화하는 element의 선택자를 입력함. - body 태그 내에서는 장고 문법과 동일한 방법으로 data 내 key를 통해 value값을 불러 올 수 있음.
- vue 객체를 생성할 때는 아래와 같은 options을 포함 시킬 수 있음.
el: “어디에” 에 대한 개념. 연결시킬 DOM(element)의 선택자를 넣음 (예, id, class)data: “무엇을” 보여줄건지를 정의methods: “어떻게” 보여줄건지를 정의. 데이터를 조작하는 함수를 정의. 하기 예시의 경우plus함수를 실행하면count값이 증가됨.
this는data내 정보를 내부적으로 불러올 때 사용. 예)this.count
<body>
<div id="app">
- 8
</div>
<script>
const app = new Vue({
el: '#app', // 어디에
data: {
message: 'hello, Vue',
count: 0
},
methods: {
plus: function(){
this.count++
}
}
})
</script>
</body>
3) Vue 인스턴스 내 변수 접근 방법
- 어트리뷰트를 불러올 때는
$를 붙어야함 예)app.$data/app.$el/app.$methods data내 정보를 불러올 때는app.$data.message와 같이 입력해야 하나, Vue에서는app.message처럼 다이렉트로 접근 가능하도록 편의성을 제공함.
4) 조건문 v-if & 반복문 v-for
- 조건문 예시
v-if안의 내용에는 자바스크립트 코드가 들어감- data 내 count 값을 변경하여 조건문 적용 유무를 확인 해 볼 수 있음.
<body>
<div id="app">
- 8
<p v-if="count > 1"> 이건 보임 </p>
</div>
...중략
- 반복문 예시 (1)
<div id="app">
<!-- 중략 -->
<li v-for="post in posts">
</li>
</div>
<script>
const app = new Vue({
//...중략
data:
//...중략
posts: ['첫 게시물', '두번째 게시물', '세번째!']
},
//...중략
})
</script>
- 반복문 예시 (2) -딕셔너리
- Vue 에서는 딕셔너리를 기본적으로 반복문을 돌릴 경우, 딕셔너리의 value 값이 출력 됨.
- key 값을 출력하기 위해서는
Object.keys()를 사용해야함. - key와 value를 둘다 출력 할 수 도 있음.
<div id="app">
<li v-for="info in students">
</li>
<li v-for="info in Object.keys(students)">
</li>
<li v-for="info in Object.keys(students)">
-
</li>
</div>
<script>
const app = new Vue({
data: {
students: {
name: 'Harry',
uni: 'UVIC',
}
},
})
</script>
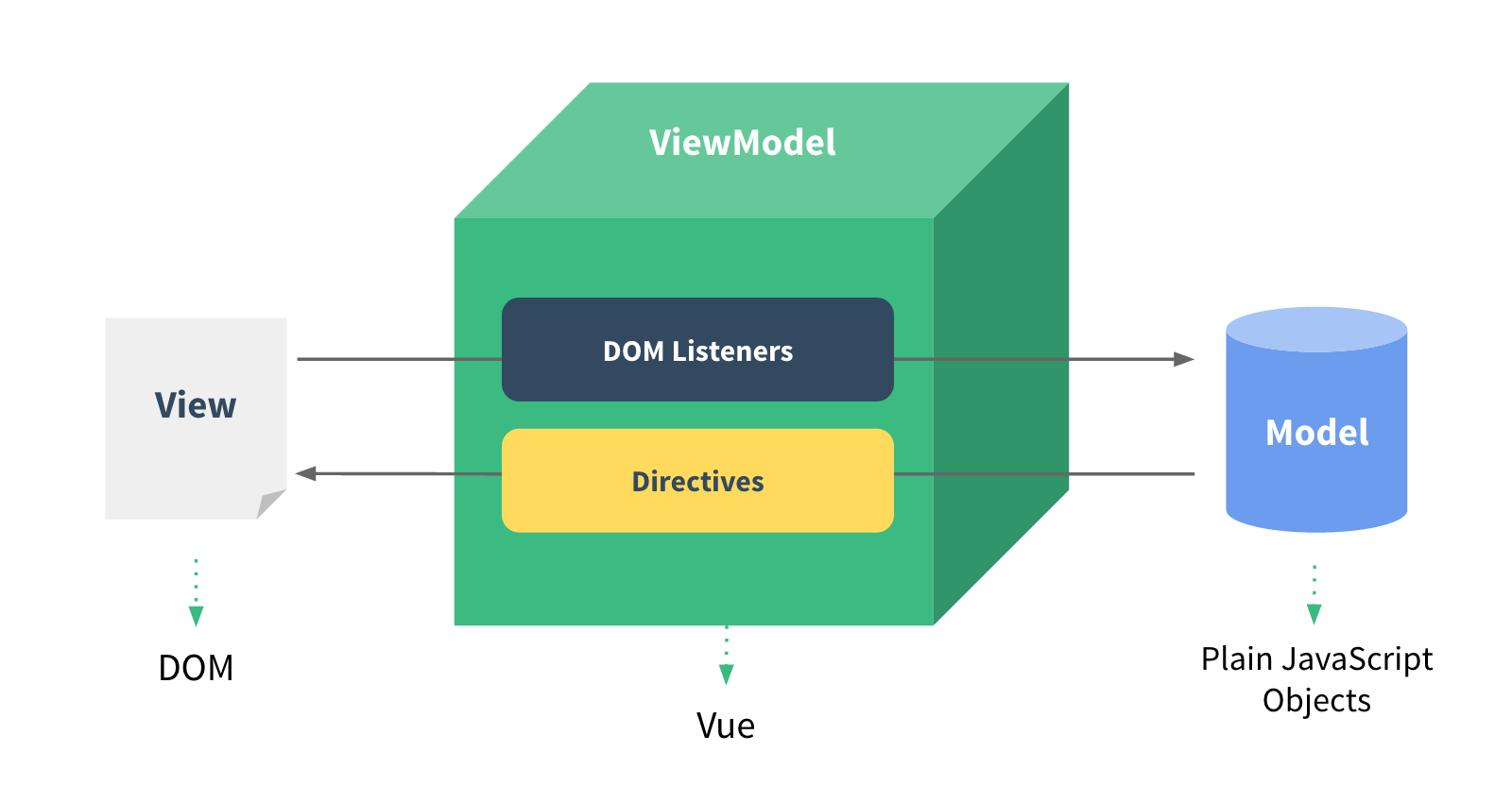
5) MVC vs MVVM
- Django의 MTV(MVC) pattern 처럼, Vue.js 또한 유사한 패턴을 갖고 있음.
- Django내 model과 View 사이에서 controller의 역할을 했던 views.py 처럼, Vue가 Model과 View 사이를 데이터 바인딩을 통해 controller의 역할을 함. 여기서는 controller 대신 View-Model의 앞글자를 따서 VM이라고 함.
| Pattern | M | V | C / VM |
|---|---|---|---|
| Django | Model | View(Template.html) | Controller(views.py) |
| Vue.js | Model | View(HTML) | View-Model(Vue) |




Comments